Better Products, Faster.
Web App | Beta stage of dev
An international football sponsorship platform gathering, analyzing complex real-time data of football teams & companies. All via transparent deal-making process and monitoring ROI of closed deals.
Kickoff Session
The goal was to redesign & style components of the entire web app
based on the app's previous flows and features while using the
brand’s design system.
A complex MVP needed to be delivered within 5 months to secure
a new investment round. Thanks to the selected team, tech and
processes, where I, as a UI designer was responsible to specify and
develop components using Vue.js and Tailwind CSS. We managed to
finish it in time and secured the investment.
Process
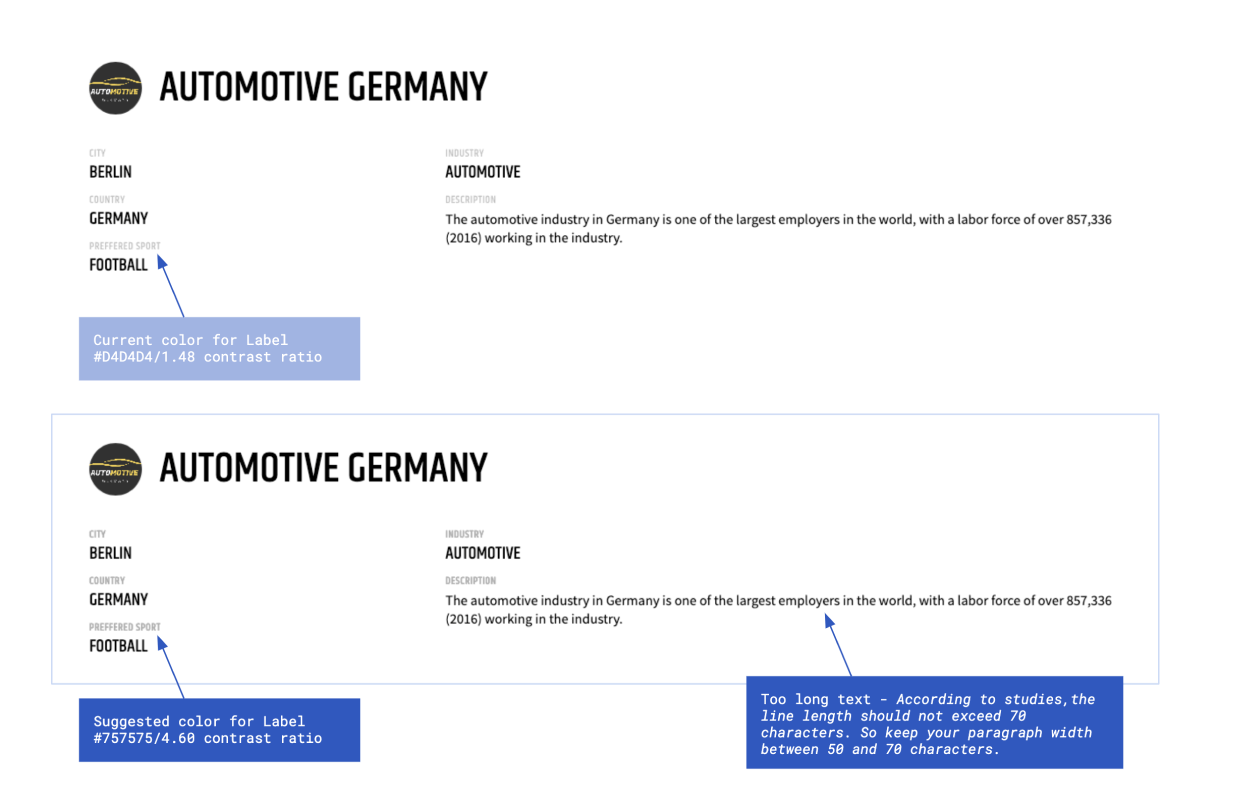
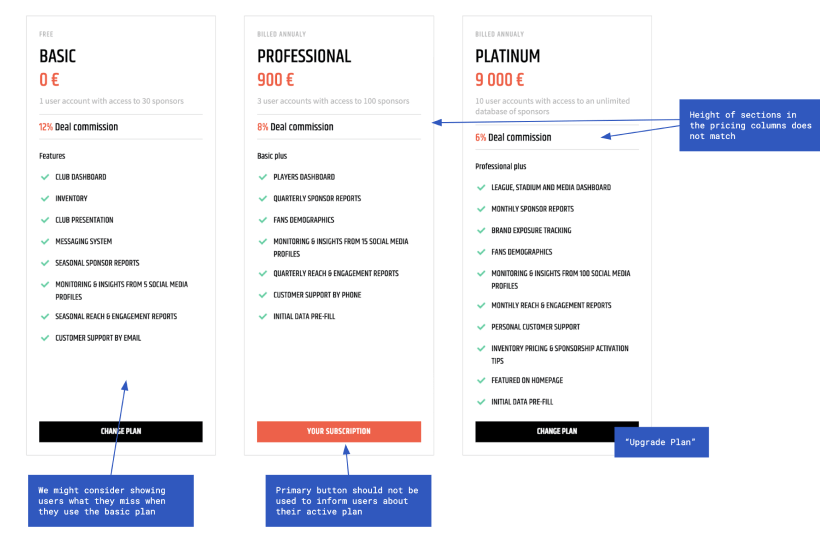
As a first step, I performed an UX/UI audit of the entire app we were about to redesign. Based on the findings I have prepared wireframes of more efficient and user-friendly flows and UI.
Examples of UX/UI audit


The disassembling wireframes into components of various granularity
followed (Atomic design) - from buttons, inputs, dropdowns, etc. to
widgets, navbars, charts, tables to layouts and pages.
Once all the "Lego" parts were prototyped, developed and
tested respecting the brand's design system we started putting
components together to build flows.
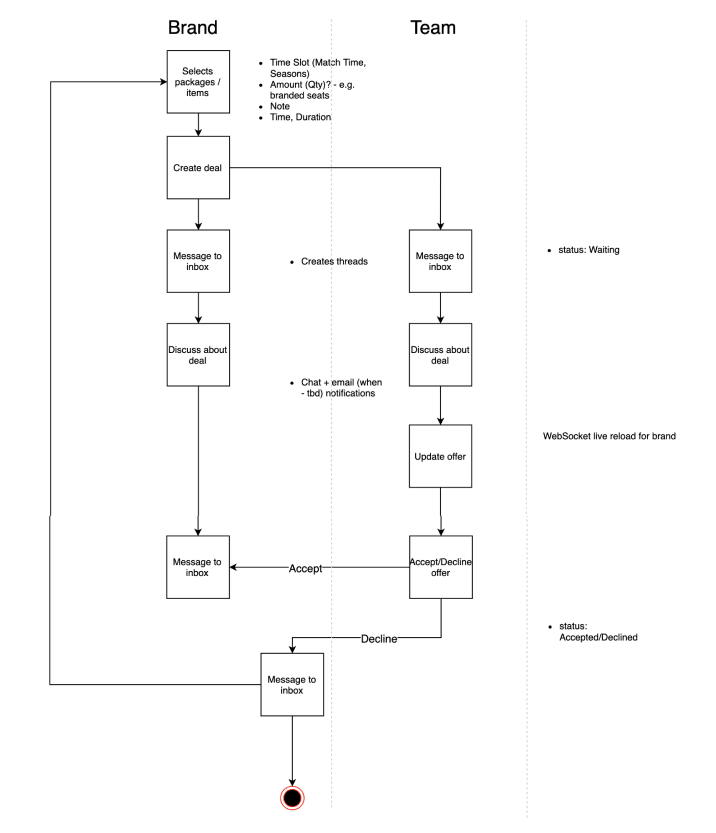
Flow chart example

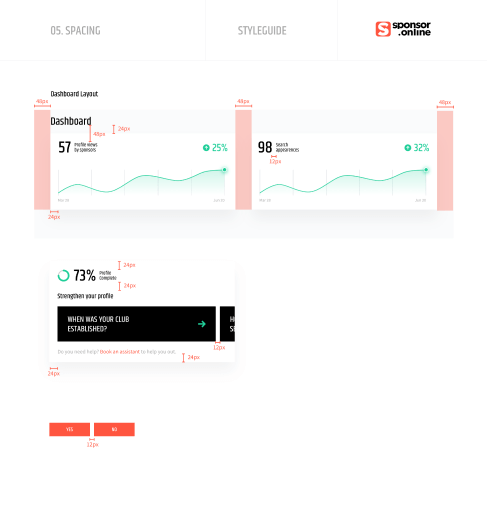
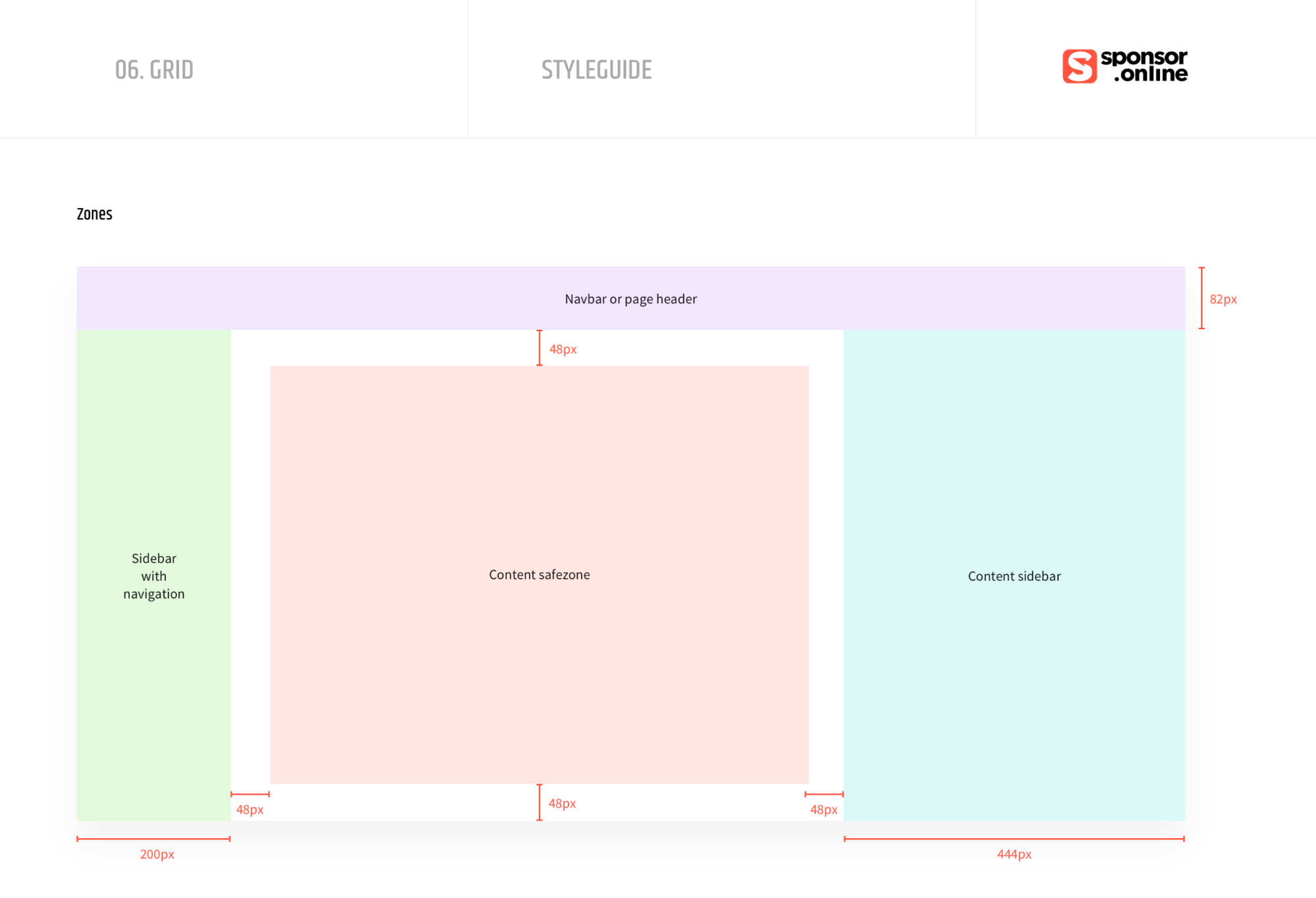
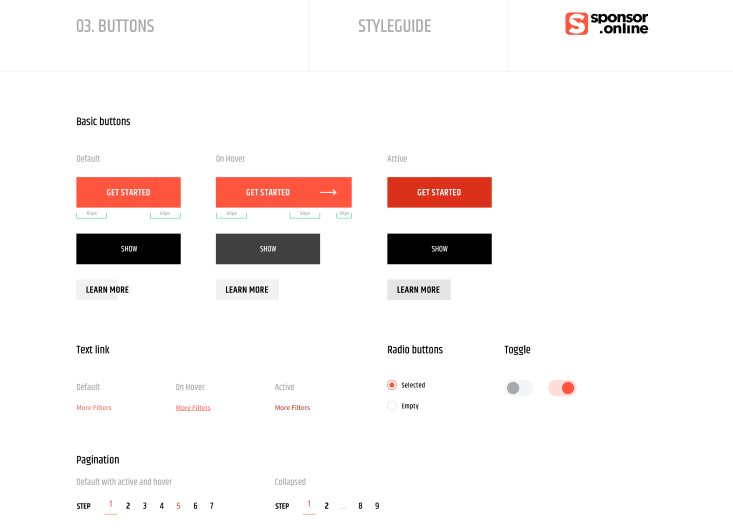
Design System example



“
Jakub's skills reach far beyond what a traditional UX/UI designer can do. He built, maintained layouts of UI components using Figma, HTML, Tailwind CSS and Vue.js for Sponsor.Online's digital marketplace MVP. That was essential in securing the first round of funding for the customer.

Rudolf Halas
CTO at Sponsor.Online
Signup
Marketplace
Deals

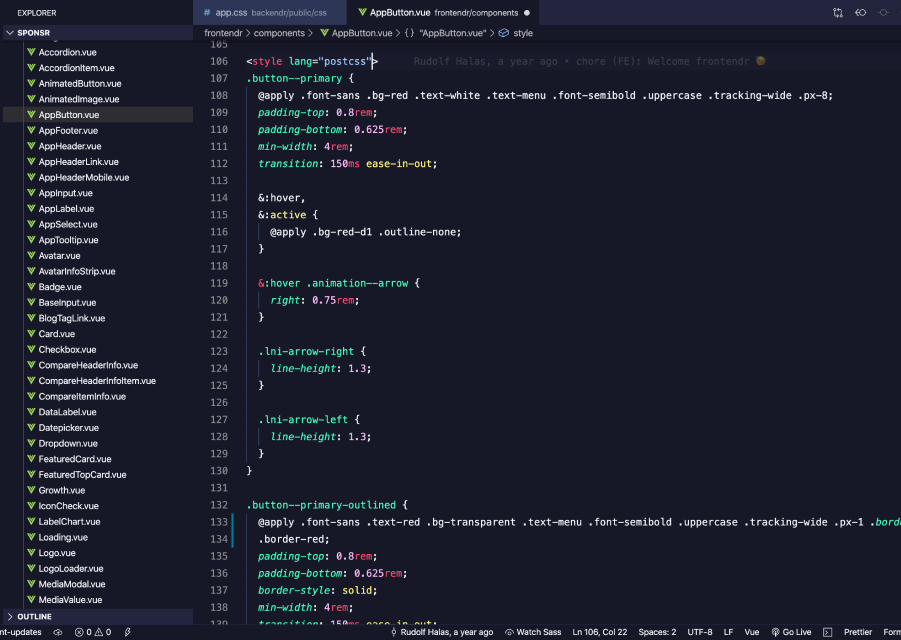
Example of code for a button
Vue.js, Tailwind CSS
311
16
5